Javascript Control Video . Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the html5 api has methods, properties, and events for the audio and video elements. These methods, properties, and events allow you to. Web the controls property sets or returns whether a video should display standard video controls. Web the controls property sets or returns whether the browser should display standard audio/video controls. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web how to build a custom html5 video player with javascript.
from www.slideserve.com
Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. Web the controls property sets or returns whether a video should display standard video controls. These methods, properties, and events allow you to. Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web how to build a custom html5 video player with javascript. Web the controls property sets or returns whether the browser should display standard audio/video controls. Web the html5 api has methods, properties, and events for the audio and video elements.
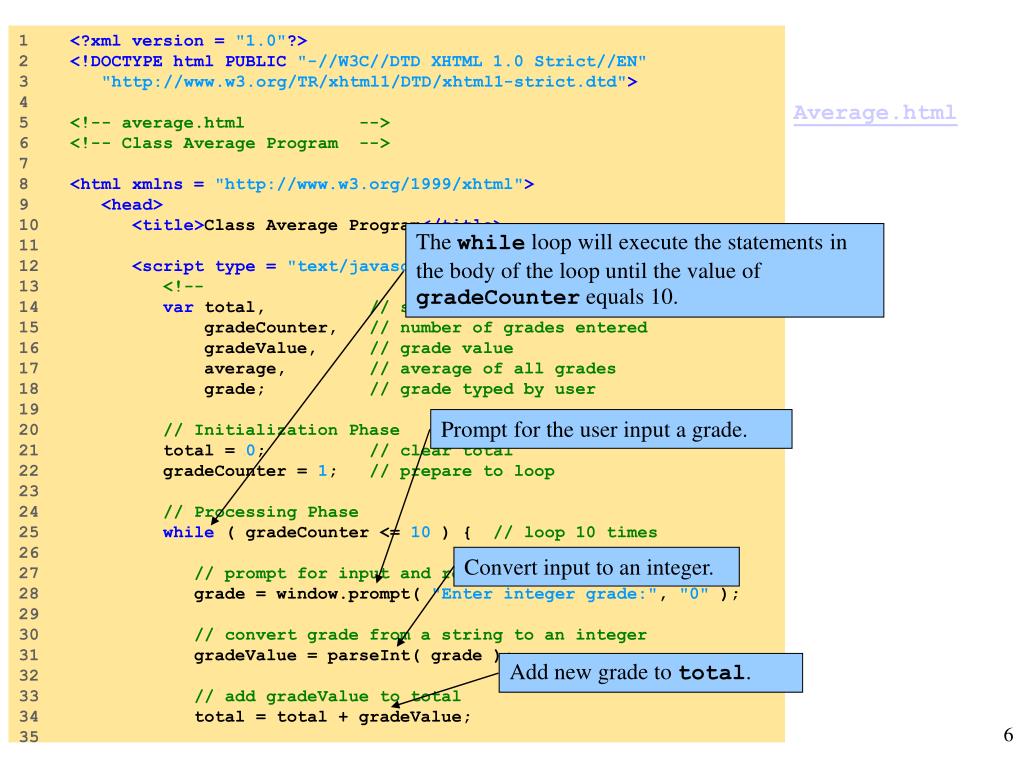
PPT JavaScript Control Structures PowerPoint Presentation, free
Javascript Control Video Web how to build a custom html5 video player with javascript. Web the controls property sets or returns whether a video should display standard video controls. Web the controls property sets or returns whether the browser should display standard audio/video controls. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. These methods, properties, and events allow you to. Web how to build a custom html5 video player with javascript. Web the html5 api has methods, properties, and events for the audio and video elements. Web the <<strong>video</strong>> html element embeds a media player which supports video.
From www.youtube.com
Control Flow Statements in JavaScript YouTube Javascript Control Video Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. These methods, properties, and events allow you to. Web the controls property. Javascript Control Video.
From www.youtube.com
JavaScript Loops and Control Structures YouTube Javascript Control Video Web how to build a custom html5 video player with javascript. Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the controls property sets or returns whether a video should display standard video controls. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web the. Javascript Control Video.
From www.youtube.com
JavaScript Control Flow Statements YouTube Javascript Control Video Web the html5 api has methods, properties, and events for the audio and video elements. Web the controls property sets or returns whether the browser should display standard audio/video controls. Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you. Javascript Control Video.
From morioh.com
JavaScript Control Statements Control Statements In JavaScript Javascript Control Video Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web how to build a custom html5 video player with javascript. Web the controls property sets or returns whether a video should display standard video controls. Web in. Javascript Control Video.
From www.youtube.com
8 JavaScript Tutorial Control Statements Theory YouTube Javascript Control Video Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed.. Javascript Control Video.
From medium.com
Introduction to JavaScript Control Flow by Mahendra Choudhary Javascript Control Video Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web the html5 api has methods, properties, and events for the audio and video elements. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is. Javascript Control Video.
From www.youtube.com
Modern JavaScript Tutorial 3 Control Flow YouTube Javascript Control Video Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the controls property sets or returns whether the browser should display standard audio/video controls. Web how to build a custom html5 video player with javascript. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for. Javascript Control Video.
From www.sourcecodester.com
Creating a Video Custom Controls using HTML, CSS, and JS Tutorial Javascript Control Video Web the controls property sets or returns whether the browser should display standard audio/video controls. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. Web the controls property sets or returns whether a video should display standard video controls. These methods,. Javascript Control Video.
From www.youtube.com
Image Slider with controls using HTML, Css and Javascript YouTube Javascript Control Video Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the html5 api has methods, properties, and events for the audio and video elements. These methods, properties, and events allow you to. Web how to build a custom html5 video player with javascript. Web the easiest way to include video on your pages is with the <<strong>video</strong>>. Javascript Control Video.
From www.youtube.com
Lecture 15 JavaScript Control Statement part1(if else statement Javascript Control Video These methods, properties, and events allow you to. Web the html5 api has methods, properties, and events for the audio and video elements. Web the controls property sets or returns whether a video should display standard video controls. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for. Javascript Control Video.
From webdevtrick.com
Segmented Control With JavaScript and CSS List Segmented Control Javascript Control Video Web the controls property sets or returns whether the browser should display standard audio/video controls. Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web the html5 api has methods, properties, and events for the audio and video elements. Web in this post, we’ll learn how to embed an. Javascript Control Video.
From miltonmarketing.com
♏📰Mastering JavaScript Control Flow The Complete Guide to if/else Javascript Control Video Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web the controls property sets or returns whether the browser should display standard audio/video controls. Web the controls property sets or returns whether a video should display standard video controls. Web the html5 api has methods, properties, and events for. Javascript Control Video.
From gregoryboxij.blogspot.com
35 Javascript Control Flow Statements Modern Javascript Blog Javascript Control Video Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web how to build a custom html5 video player with javascript. Web the <<strong>video</strong>> html element embeds a media player which supports video. These methods, properties, and events allow you to. Web in this post, we’ll learn how to embed. Javascript Control Video.
From www.slideserve.com
PPT JavaScript Control Structures PowerPoint Presentation, free Javascript Control Video Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. Web the <<strong>video</strong>> html element embeds a media player which supports video. Web the html5 api has methods, properties, and events for the audio and video elements. Web the controls property sets. Javascript Control Video.
From www.youtube.com
Javascript Control Marquee Speed and Textfield Visibility.avi YouTube Javascript Control Video Web the easiest way to include video on your pages is with the <<strong>video</strong>> element, which enables you to embed. Web the html5 api has methods, properties, and events for the audio and video elements. These methods, properties, and events allow you to. Web the controls property sets or returns whether the browser should display standard audio/video controls. Web how. Javascript Control Video.
From www.youtube.com
Javascript in the Control Panel YouTube Javascript Control Video Web the controls property sets or returns whether a video should display standard video controls. Web the html5 api has methods, properties, and events for the audio and video elements. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent of the. These methods,. Javascript Control Video.
From www.youtube.com
Using Control Statement in JavaScript 4 YouTube Javascript Control Video Web the <<strong>video</strong>> html element embeds a media player which supports video. These methods, properties, and events allow you to. Web the controls property sets or returns whether a video should display standard video controls. Web the html5 api has methods, properties, and events for the audio and video elements. Web the controls property sets or returns whether the browser. Javascript Control Video.
From www.youtube.com
Image Slider with Controls using HTML CSS & JavaScript YouTube Javascript Control Video Web the controls property sets or returns whether a video should display standard video controls. These methods, properties, and events allow you to. Web how to build a custom html5 video player with javascript. Web in this post, we’ll learn how to embed an html5 video player on an html document and define custom controls for it that is independent. Javascript Control Video.